Accessibility Matters to Everyone
There are over 61 million individuals living with a disability in the United States, representing nearly 26% of the population.1 That means that one in four adults in the US have some form of disability. As our lives become increasingly digital, web accessibility is becoming even more essential. At ID.me, we believe that ensuring digital products are accessible to all individuals—regardless of their abilities—is crucial for promoting inclusivity and equal access to information and services.
Unfortunately, many websites and digital products are not designed with accessibility in mind. In fact, a recent study by WebAIM, which runs annual web accessibility reviews, found that over 96% of one million sampled home pages had failed to meet the Web Content Accessibility Guidelines.2 These accessibility errors are barriers that prevent people with disabilities from accessing the same information, goods, and services as those without disabilities.
In this post, we outline some lessons learned and case studies from increasing accessibility at ID.me. Improving customer experience for all users starts by designing for accessibility upfront.
Accessibility Issues on the Web are Prevalent
Although many people are familiar with accessibility features in the physical world, such as wheelchair ramps and automated doors, web accessibility may be a more foreign concept. The first step to achieving web accessibility is to build empathy and understanding around what it means and the types of issues that people with disabilities may face when using digital products.
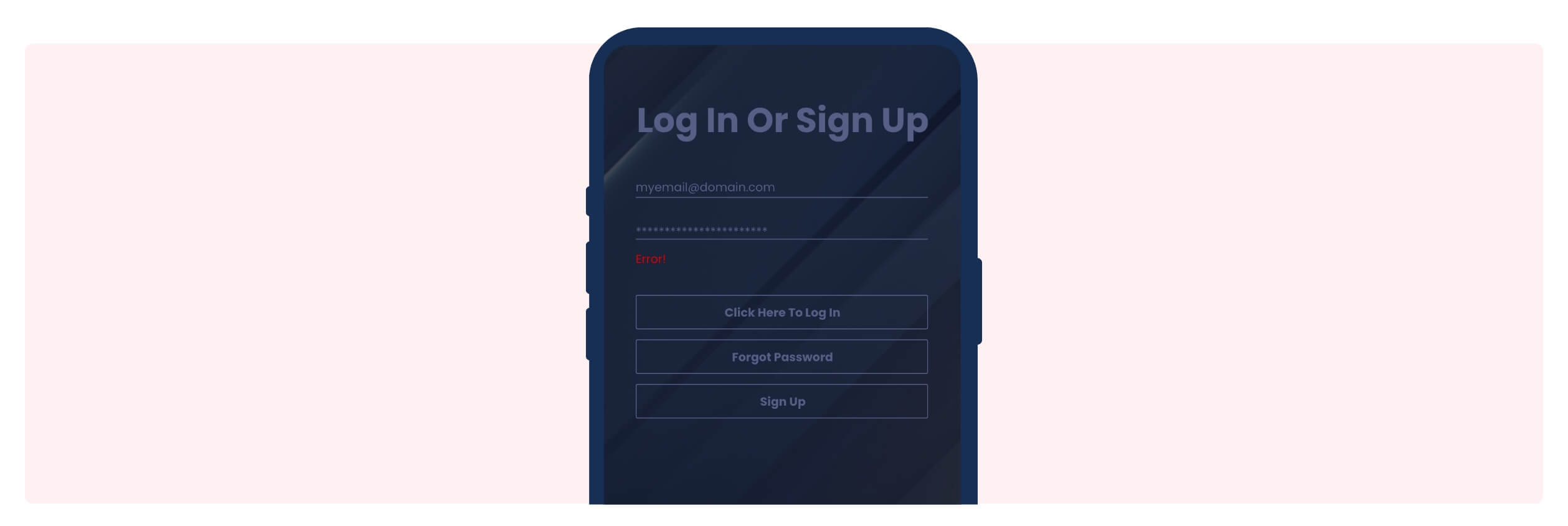
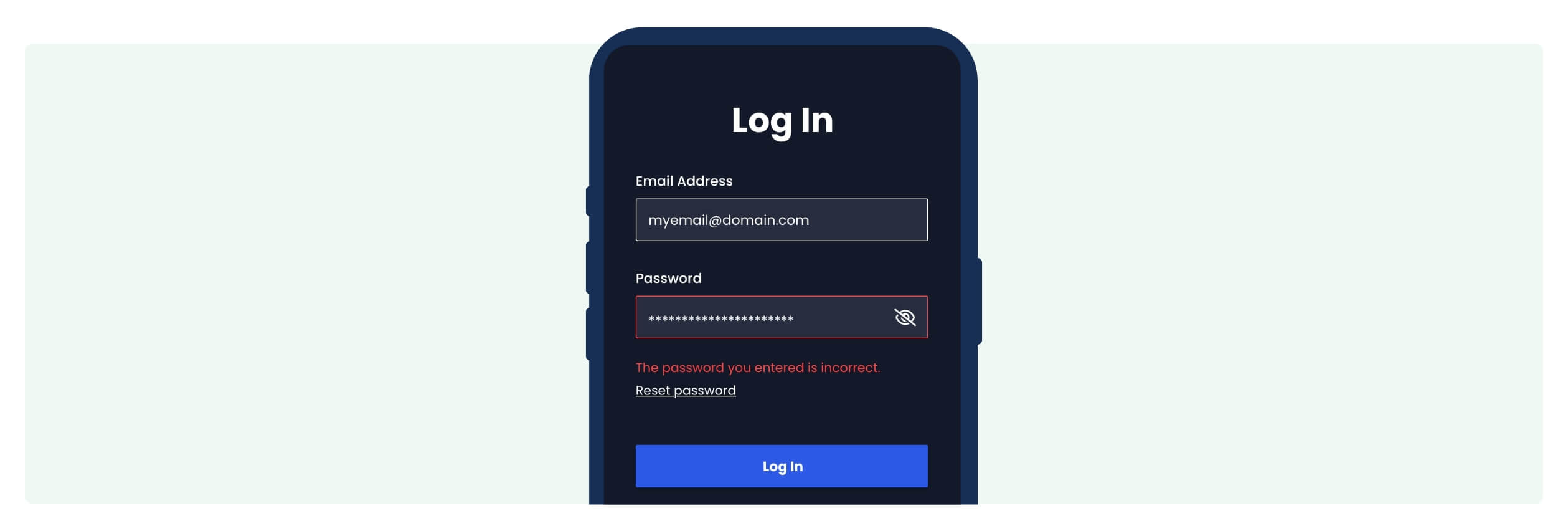
Web accessibility encompasses a range of practices and tools that enable people with disabilities—such as visual, auditory, physical, and cognitive impairments—to access and use digital content. Some common examples of web accessibility barriers include small font size, poor color contrast, images without text descriptions, improperly labeled forms, and lack of keyboard navigation support.3

By educating ourselves on these issues and building a culture of empathy and understanding, we can create inclusive digital experiences that benefit everyone. Web accessibility should not be viewed as an afterthought or a compliance checkbox, but rather as a fundamental aspect of designing and building digital products that meet the needs of all users. The next section looks at how we build a culture of accessibility at ID.me.
Building Accessibility into ID.me’s Culture
To build accessibility into the DNA of product development, we’ve established an organizational structure that prioritizes accessibility in all stages of the development process. Here are some ways we build a culture of accessibility at ID.me:
- Leadership Commitment: Company leadership prioritizes accessibility and ensures that it is integrated into the company’s culture and values.
- Training: Engineers, product managers, Q/A, and UX designers are trained on web accessibility best practices to ensure they can design and build accessible products.
- Audits: Regular internal and external audits are conducted to identify accessibility issues in the identity verification process and platform.
- Resources and Documentation: We lower the friction for those wishing to ask questions about accessibility through processes and resources such as regular Accessibility Office Hours, checklists, testing criteria, and tools like accessible design systems. These tools help anyone of any level of experience with the technical aspects of web accessibility to promote accessibility within a company’s products.

Techniques for Building Accessible Identity Verification
In addition to establishing an organizational structure that prioritizes accessibility, here are some ways we ensure our identity verification solutions are accessible:
- Use a Design System: Utilize a design system that prioritizes accessibility from the beginning. This helps to ensure all components are accessible and work together seamlessly within and across products. ID.me’s design system includes:
- Accessible color palettes that meet contrast ratio requirements
- Designs for different states like hover and focus
- Text hierarchy, sizing, and use case definition
- Design guidelines for left-to-right and right-to-left languages
- Build UX Components with Accessibility First: UX components should be designed with accessibility first, so that buttons, forms, and other elements are easy to navigate using assistive technology. At ID.me, our components team regularly builds new components that:
- Use semantic HTML elements wherever possible with appropriate roles and other attributes
- Can be controlled via keyboard
- Ensure proper color contrast
- Are tested with screen readers
- Have clear documentation on accessibility expectations and requirements for implementation
- Pass automated accessibility testing
- Ensure dynamic content changes are announced by screen readers
- Conduct User Testing: Engage individuals with disabilities in user testing to identify accessibility barriers and find solutions to address
- them. We partner with LevelAccess to regularly test our identity verification flows with real people who use assistive technology every day.
- Keep Learning and Improving: Like any other part of the product life cycle, accessibility is a process. Prioritize the most essential pieces first, collect feedback, and iterate based on what you learn. At ID.me we’ve focused our biggest efforts on ensuring accessible experiences for critical government services like the IRS, SSA, and other federal and state partners.

Multiple Paths for Identity Verification
In addition to designing accessible products, companies must also offer multiple paths for identity verification to ensure that everyone has access to the same information and services. ID.me, for example, offers an omnichannel approach to identity verification that includes self-service, human assistance via video, and in-person options.
Furthermore, not everyone speaks English or speaks it well-enough to conduct crucial business conversations. For this reason, it’s critical that services that want to cater to a broad audience support a variety of languages. At ID.me, we support over 20 languages in order to create a comfortable experience and accommodate users from a variety of backgrounds. Discover how language accessibility at ID.me increases digital equity.
Finally, in some cases, for true accessibility, it may be necessary to augment crucial web flows in non-traditional ways. For example, ID.me offers interaction with human agents in cases where users may need a bit more help. Learn how ID.me has helped an unhoused person, how ID.me has helped a person who had suffered a brain injury, and how ID.me has helped an elderly person. All of these folks were able to get access to their government benefits because of ID.me’s investment in accessibility.
Listening to your users
We place great importance on creating an environment that fosters open communication with our users. We genuinely value the feedback we receive, as it enables us to not only identify areas where we can enhance our offerings but also recognize and celebrate our successes. We firmly believe that the input from our users plays a pivotal role in shaping our products and services to better meet their needs and expectations.
By actively seeking input from our users, we gain valuable insights that help us pinpoint any gaps or shortcomings in our offerings. This feedback serves as a catalyst for continuous improvement, allowing us to make informed decisions on how to enhance our processes, features, and overall user experience. It is through this collaborative relationship with our users that we are able to refine and optimize our products and services, ensuring that we deliver exceptional value.
In addition to the constructive feedback we receive, the positive feedback from our users serves as a powerful motivator for our team. Hearing about the aspects of our work that have resonated with our users and positively impacted their lives is truly inspiring. It reinforces our commitment to excellence and fuels our drive to continue delivering outstanding results. Here are a couple quotes from out users:



ID.me’s Commitment to Accessibility is at the heart of who we are
At ID.me, we are committed to ensuring that our identity verification platform is accessible to everyone, regardless of their abilities. We also provide training for our engineers, product managers, Q/A, and UX designers on web accessibility best practices to ensure that accessibility is considered throughout the development process. Additionally, our team conducts regular accessibility audits and user testing to identify and address any accessibility barriers.
Finally, our omnichannel approach to identity verification ensures that individuals can verify their identity using the method that works best for them. We believe that accessibility is not just a checkbox to be ticked, but rather a fundamental part of how we design and build products.
We are always looking for ways to engage with the community and improve the experience for all ID.me members. If you have feedback on ways we can make something more accessible, we’d love to hear from you!
1https://www.cdc.gov/ncbddd/disabilityandhealth/infographic-disability-impacts-all.html
2https://webaim.org/projects/million/#facts
3See WebAIM’s table of the most common accessibility issues here.